





Aquilon
The brief
Redesigned the fine management tool for the Airport Nuisance Control Authority
The challenges
- All fines follow the same procedure, but each case is different
- Multiple stakeholders collaborating on the same file, each with different roles and needs
- Key steps and small tasks are often time-consuming or inefficient
What I did
I collaborated with the users to design a product tailored to diverse needs, enhancing clarity, teamwork, flexibility, and overall efficiency.
Client
ACNUSA
Industry
AI, Legal
Location
Paris, remote
Duration
6 months
Product type
Saas Web
Expertises
- User Research
- UX Design
- UI Design
- Design System
- Branding
Tools
- Figma
- Miro
Team
- Project Manager
- Technical Manager
- ACNUSA Permanent Rapporteurs
- ACNUSA Permanent Team Members
Process
Although the process was far from linear and many steps were
repeated throughout the project,
here are the actions I took to go from my client’s brief to the
final design I delivered.
Analize & Research
Conception
Design & UI
Optimization &
Follow-up
Research & analize
Analize of existing screens
The first step was to explore all the available materials. We held several meetings to review the specifications and to understand the current fines procedure. I was also given a walkthrough of the existing tool, which allowed me to observe how users interact with it and collect their feedback.
User journey
I consolidated all the information collected during meetings and from available materials into a detailed user journey. It maps out the current fines management process, the different stakeholders, the required information, key pain points, and opportunities for improvement.

Persona
We held several meetings where the ACNUSA team presented the current fines procedure, described their roles, and explained their specific needs. Based on this information and my own observations, I created personas to represent each key role involved.








Pain Points
Based on the research, several key issues emerged:
Procedure Variability
Although every fine follows the same basic process, each case has its own story. Some cases are resolved more quickly, while others involve more exchanges between parties.
Multiple Users, Different Roles
Different people work on the same file, each with different roles and access needs. They require access to specific functionalities and information, depending on their role.
File history
Different roles handle the file at different stages of the procedure, they may not be aware of its history. Therefore, they need to quickly understand previous actions taken on the file.
External Tools Integration
Some steps in the procedure rely on external tools, making the workflow more complicated and prone to missing information.
Lack of Flexibility
The current tool lacks the flexibility needed to adapt to specific user needs. The product should evolve as users interact with it and as requirements change.
Inefficiencies in Key and Minor Tasks
Certain minor tasks take too much time and could be automated to improve efficiency. At the same time, some key actions, such as writing reports before hearings, are also time-consuming and complicated. Offering ways to simplify or speed up these critical tasks would significantly improve the workflow.
Conception
Optimized user journey & Wireframes
I illustrated the whole procedure with detailed wireframes that I presented and shared with the users to get their feedbacks and keep improving the user journey.

Full wireframe rollout
I then designed the wireframes for all the app’s screens.





DESIGN & INTERFACE
Mockups
Based on the ACNUSA brand’s guidelines I designed graphic mockups of the main screens and defined a Design System with all the elements needed to create all the screens of the app.





Design System





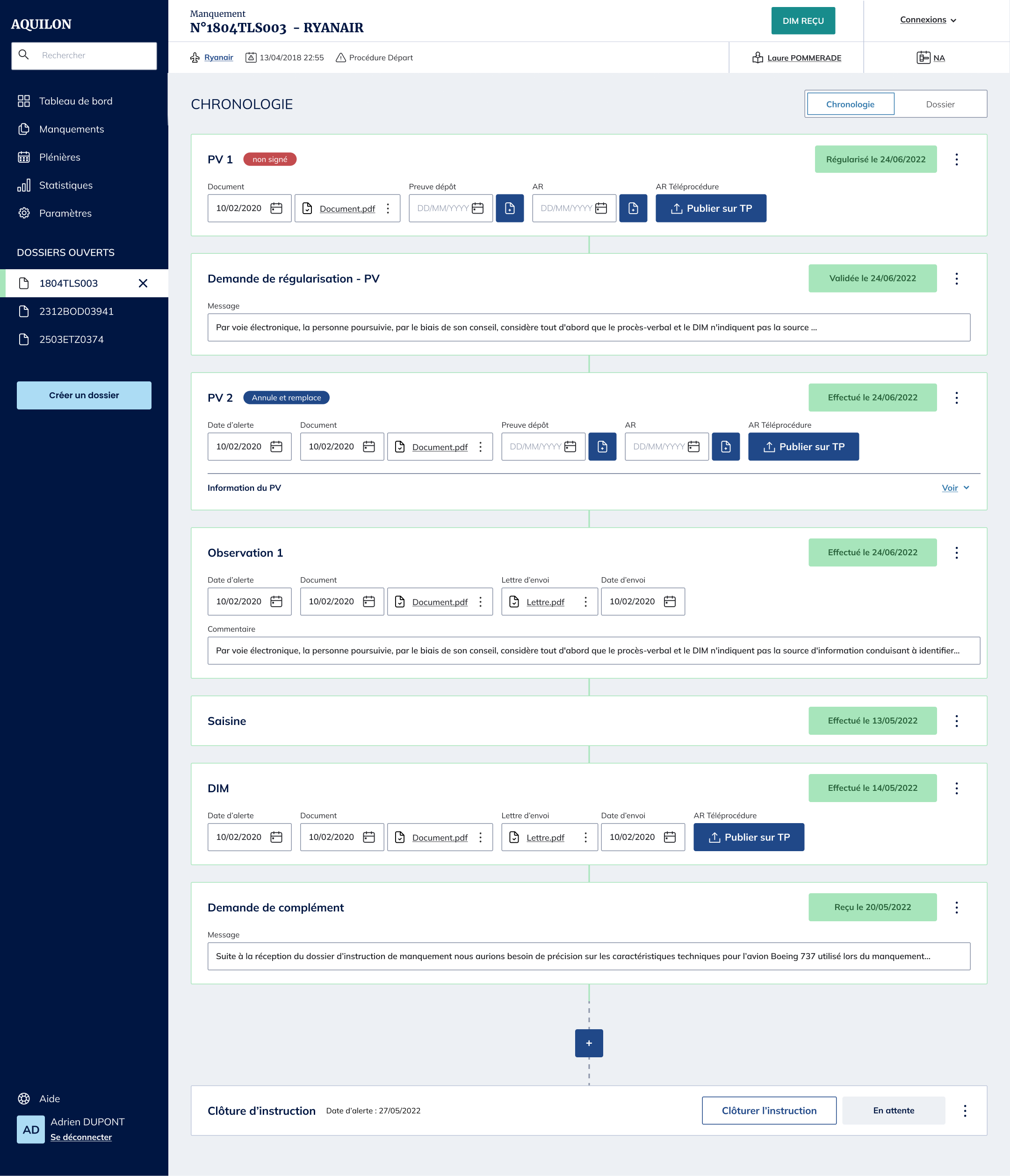
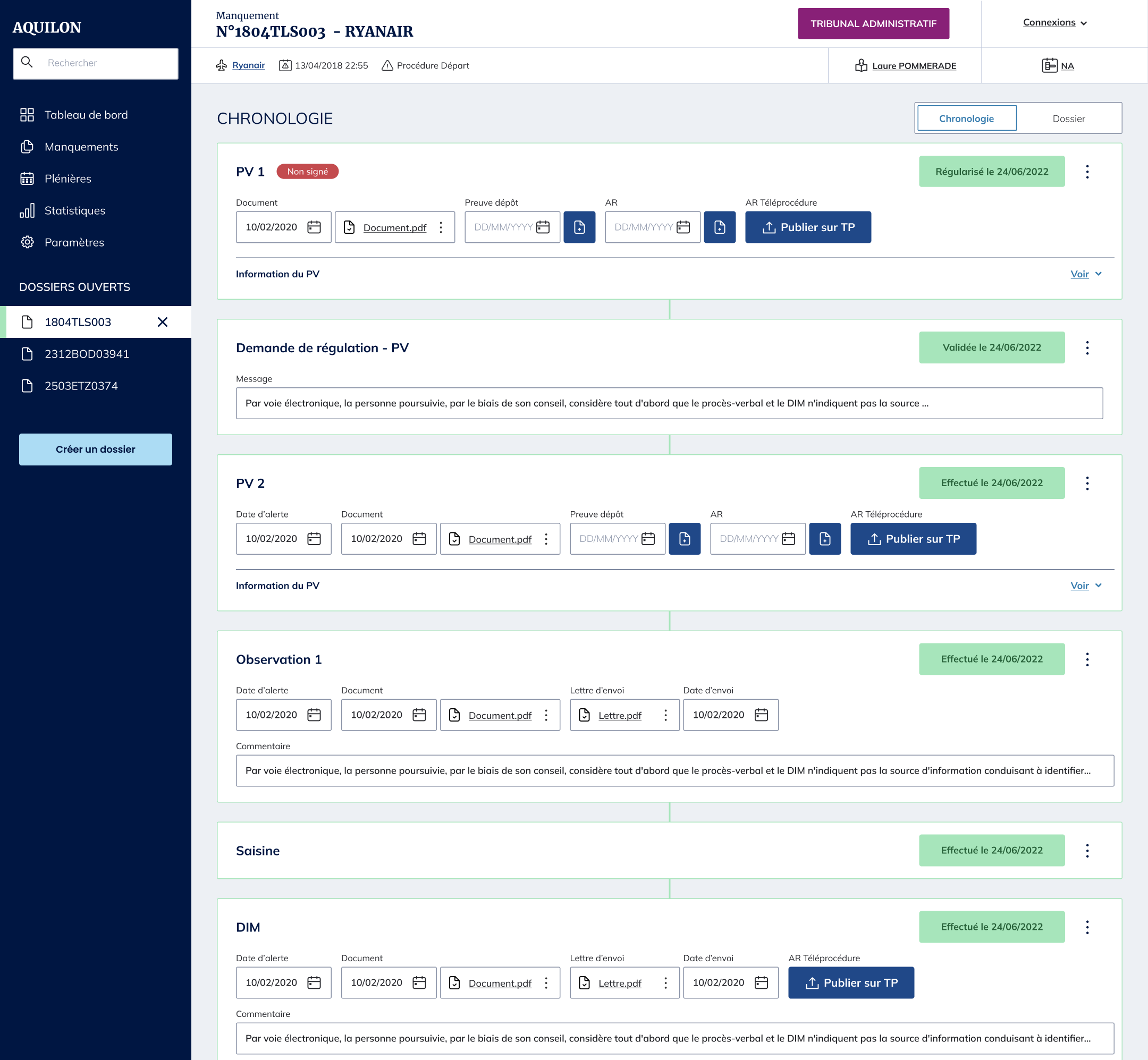
Results
Following several user workshops and feedback sessions, we designed a platform that lets users build a detailed file history. It clearly displays all actions taken and supports a smoother, more transparent workflow.
Dashboard
Users see an overview of the pending tasks and can directly access them from the dashboard. While all users have access to every task, tasks are organized into tabs based on type and user role, making it easier to focus on relevant responsibilities.
File Overview
When accessing a file, users immediately see the next procedural step, the history of all previous actions, and related documents. A “File View” feature displays all files grouped under the same case.
Adding New Elements
Users can enrich a file with new observations or complementary information received during the procedure. When uploading a new file, users can enter all related metadata while previewing the file side by side. These additions help build a detailed history view that reflects each step of the process.
Requests follow-up
Users can report errors and submit modification requests. All those requests are sent to the DGAC and automatically recorded in the case history for easy follow-up.
Plenary Sessions
Users can view and add files that will be addressed during a plenary session. They can also manage the provisional and confirmed schedules, and quickly perform the actions required to prepare for the upcoming session.
Tailored Statistics
Users can generate custom statistical reports by selecting the data they want to cross-reference over a chosen time period.

